

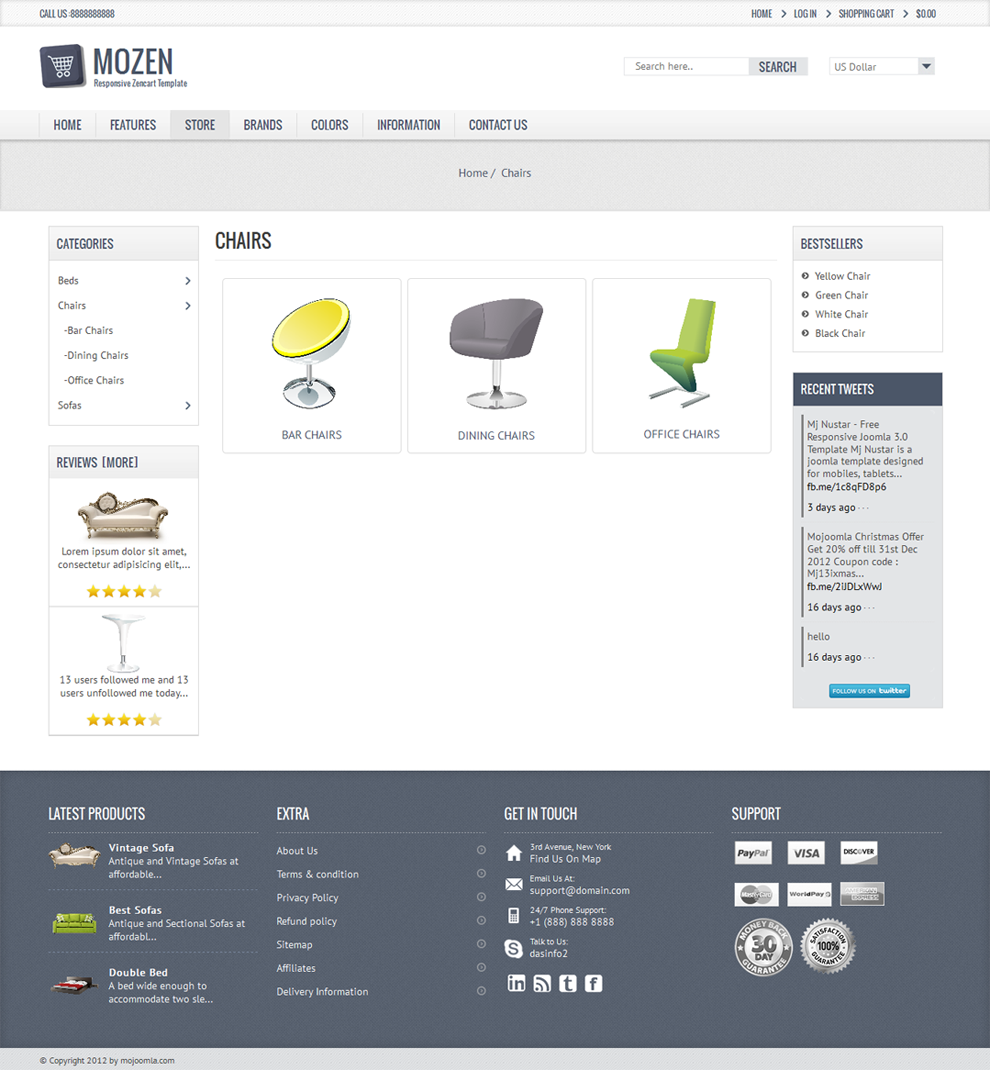
Shopping cart dropdown menu makes easier and faster access to the purchases you made. Categories Dropdown menu feature allows to get the second level subcategory items directly. Set the number of the product columns in Zen Cart admin area according to your needs. You can easily set 3 or 2 column layout via Zen Cart admin area and product columns will stretch automatically. Columns width is defined automatically when you change 3 or 2 column layout.

Only one setting parameter is disabled for the theme in the admin area (column width) due to the fact the responsive feature requires a special layout, so we created a new layout that is based on "div" HTML tag, not table. All Zen Cart admin features are stayed untouched, so you can change all the elements after the template installation by the same way as you can do it via default Zen Cart admin area.

You can easily set 3 or 2 column layout via Zen Cart admin area. Fluid columnar product displaying automatically set a numbers of the columns via CSS styles, so that it gives the template a professional look on any mobile and tablet devices. Responsive touchable sideshow and conveyor/carousel banners automatically re-sizes to device screen. The template does not require a separate installation of Zen Cart or any mobile theme to look adapted for tablets and mobile devices, only CSS style files are used for this purpose. Responsive Zen Cart theme design allows you to get a well-adaptive template appearance for any devices, including a wide range of tablets and mobile phones. Improve your CONVERSION with stunning theme design and simple usability.Īvailability to track mobile users with Google Analytics


 0 kommentar(er)
0 kommentar(er)
